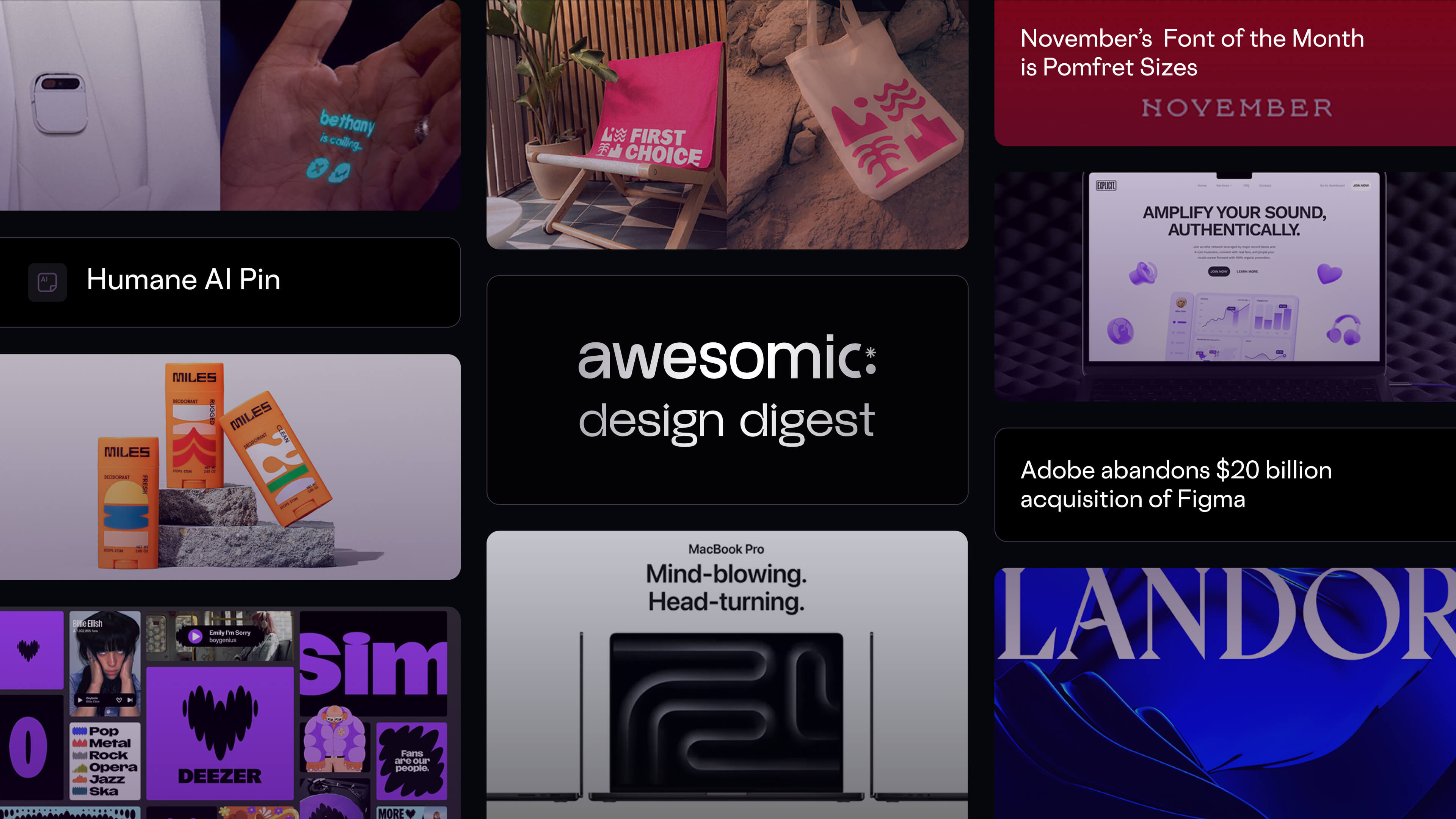
Adobe-Figma breakup, Humane AI Pin & Spotify Wrapped UX: Digest #31


This digest was collected by Oleh Idolov, Mirona Zulgarina and Ralph Brinker at Awesomic.
Discuss the digest in the comments, and sign up for the updates!
🦄 Product and UI/UX Design
Articles & Case Studies
Adobe abandons $20 billion acquisition of Figma | The Verge
6 Types of Useful Smartwatch Interactions – Smartwatches are for more than just receiving notifications and tracking steps | NN/group
Zara: The billion dollar missed opportunity 🧠 – A borderline unusable user experience, littered with bugs and full of missed opportunities | built for mars
Have an Address Validator (47% Don’t). Users often make mistakes when entering their address — which can lead to unfulfilled orders and lost sale | Baymard Institute
Creating Accessible UI Animations – Learn how to make accessible animations for user interfaces, adopt guiding principles, and incorporate them into the team's design system | Smashing Magazine
Seven Best Practices to Improve Emoji Accessibility on the Web – From not overusing emojis to considering the need for localization, this article provides best practices for adopting emojis | Envato
What We Can Learn from Plato About Inclusive UX Design – This article explores unexpected similarities between inclusive design and Plato's Philosophy | UX Collective
How Psychology Design Products that Win Customers – Improve the user experience by understanding biases and heuristics affecting users | ADPList
Understand the Motivation of Your Peers and Stakeholders the Same Way You Do Your Users and Customers – Motivation drives most human behavior, so we need to meet people where they are and bring them along by understanding what moves them | Peter Merholz
Your Complete Customer Interview Checklist | user interviews
Design System ROI Calculator – Understand and project cost savings by employee and/or component usage.
Projects
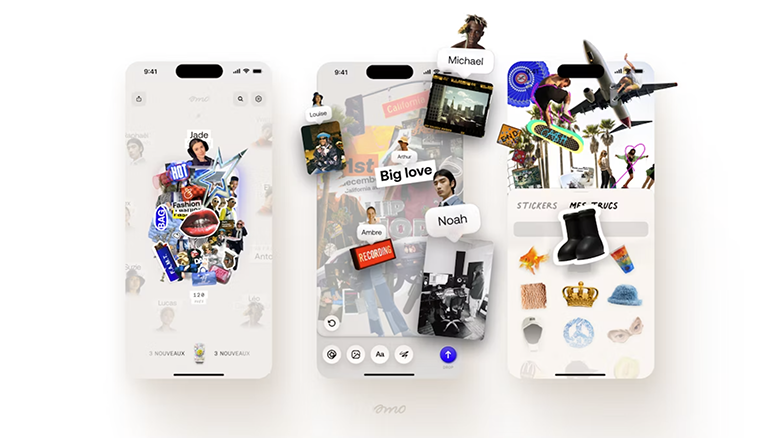
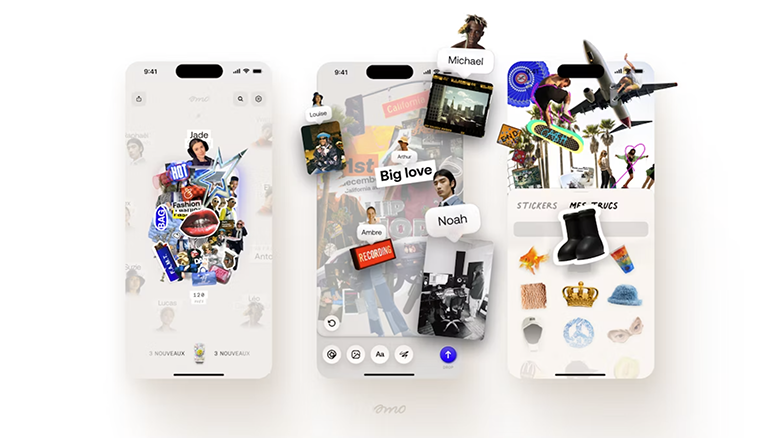
👁 amo – a new social app by Zenly co-founder and team

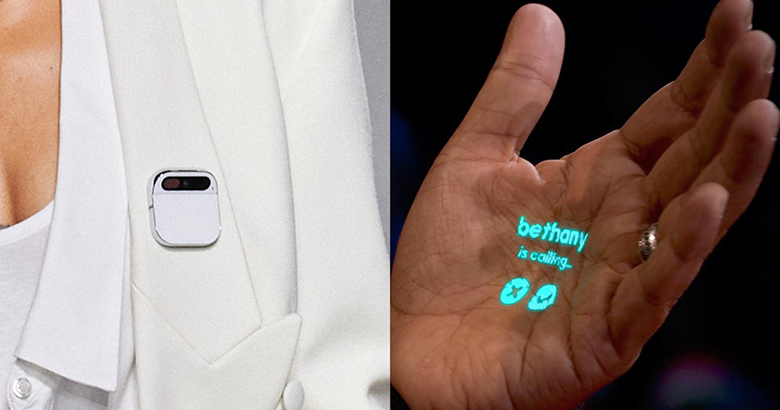
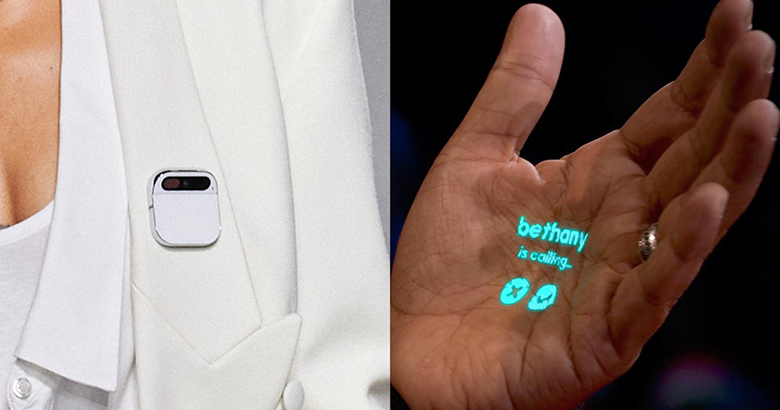
👁 Humane AI Pin

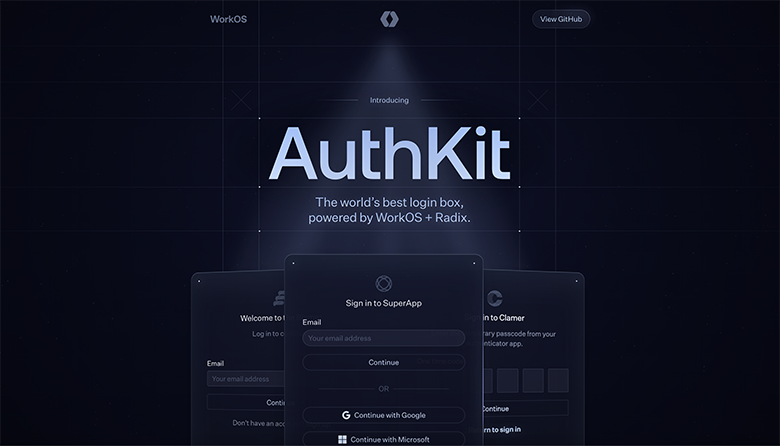
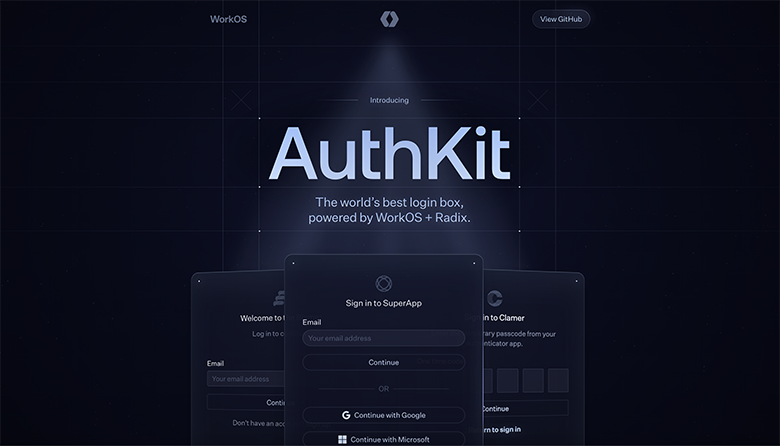
👁 AuthKit by WorkOS – A fully-featured UI component system for building authentication flows into your app.

👁 MacBook Pro – now with M3 chip | Apple

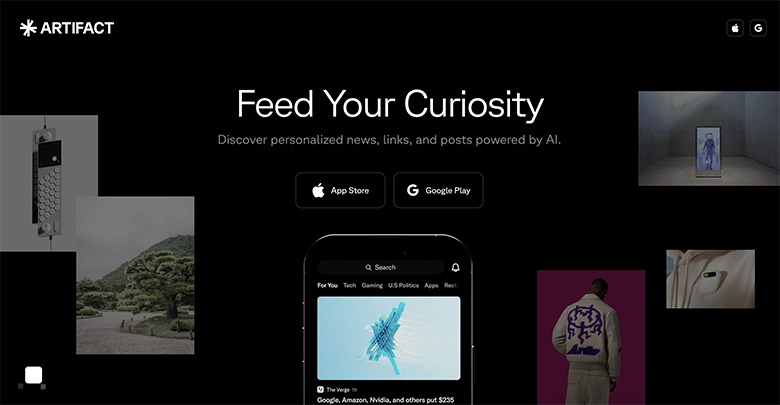
👁 Artifact – Discover personalized news, links, and posts powered by AI.

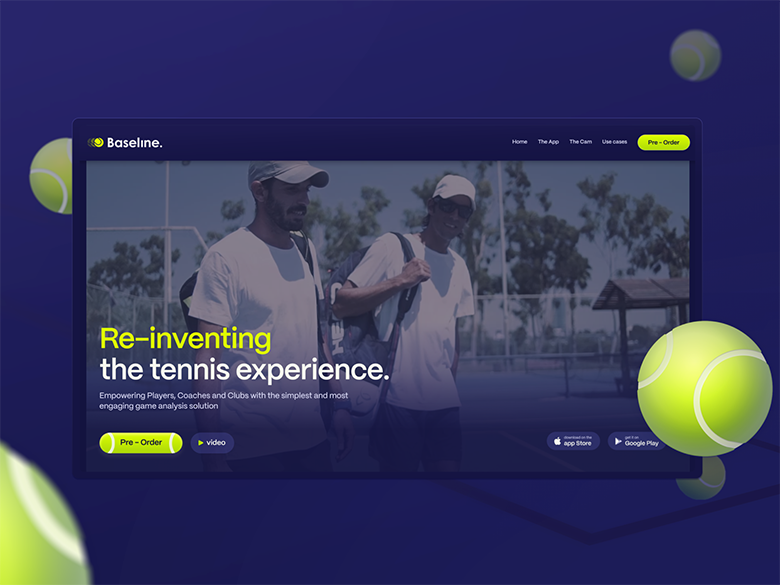
👁 Baseline Vision – Take your tennis experience to the next level with instant statistics, gamified drills, 3D Challenges and on-court video replays | studio&more

👁 Pebble – The All-Electric Travel Trailer That's Bringing an iPhone-like Experience to RVing | Oui Will, Ashfall Studio, Beaucoup.

👁 Highnote – The World's Most Modern Card Platform | Fellow Soul

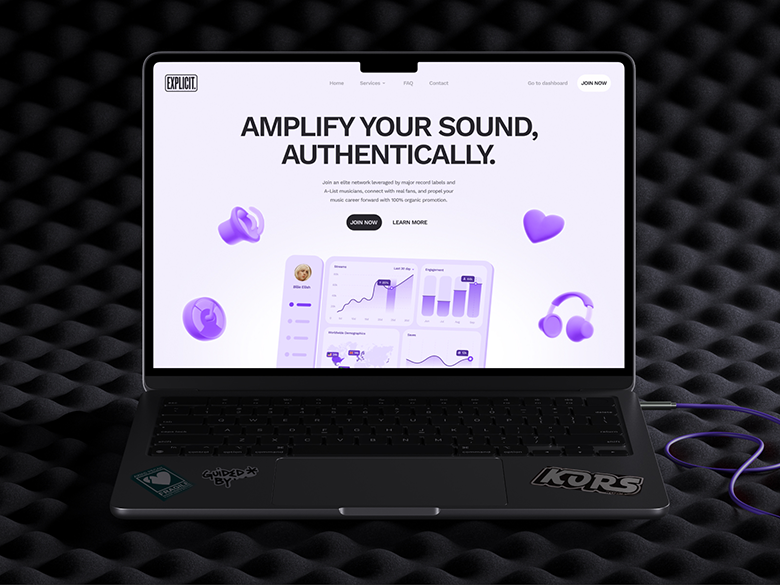
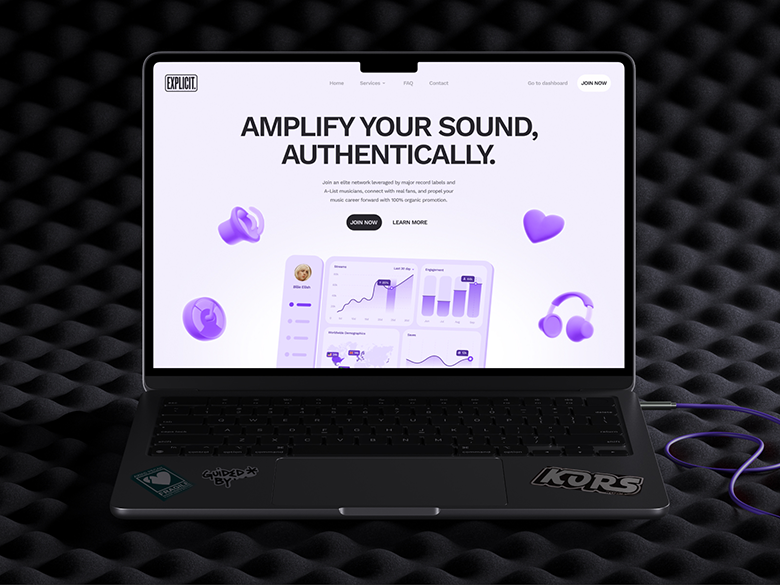
👁 Explicit Promotions – The world's largest 100% organic promotion service | zajno

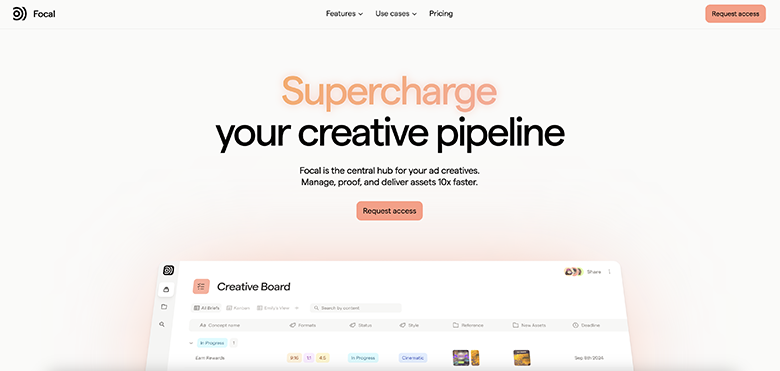
👁 Focal | The central hub for your creative assets and campaigns.

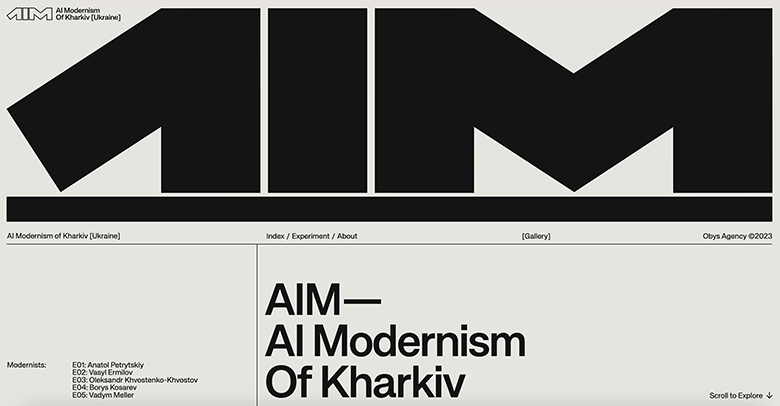
🇺🇦 AIM— AI Modernism Of Kharkiv

Design Patterns For... Almost Anything! – Best practices for UI components and design patterns.
Storefront Design Curation – A curated collection of stunning e-commerce storefronts updated every week.
👀 Visual Communication
Articles and case studies
PANTONE 13-1023 Peach Fuzz | Pantone Color of the Year 2024
“No grid, no rules”: How the Spotify design team created the identity for this year’s Wrapped | It’s Nice That
A Design Geek’s Space Race: Meatball vs. Worm | The New Yorker
Shades of Intelligence: 83% of creatives are already using machine learning tools – is now the time to get on side with AI? | It’s Nice That
Ewww, I love it. When did illustration get so gross? | It’s Nice That
The ASICS logo story | Logo Archive’s Logo History
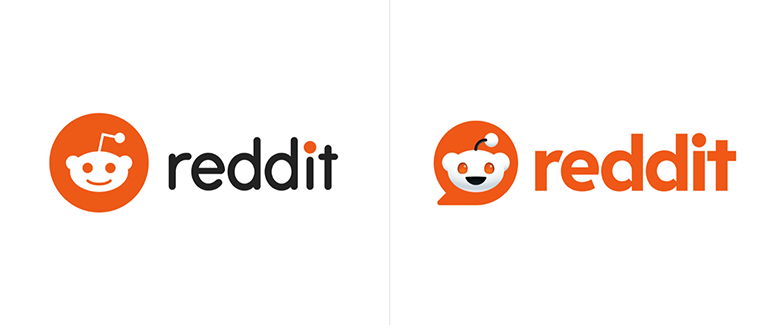
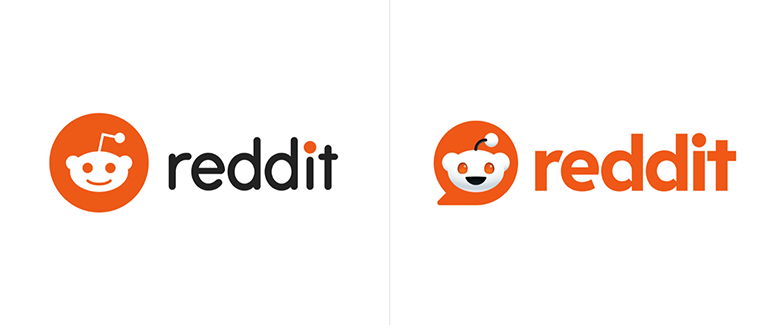
Natasha Jen on Pentagram’s Brand Refresh of Reddit as the “Heart of the Internet” | PRINT Magazine
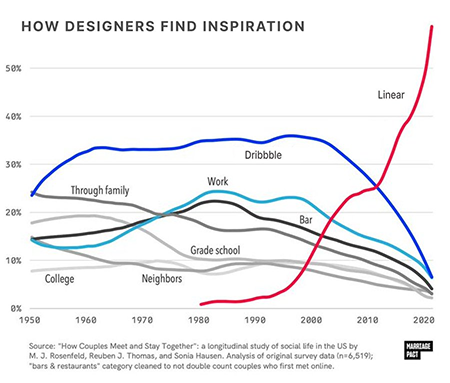
How to get better at all three types of design communication | Data & Design
Top Visual Trends of 2023 | Behance
7 Design Trends For 2024 [+Detailed Report] | DepositPhotos
Pinterest Predicts: Our 2024 Trend Forecast
Projects
👁 Reddit | brand refresh by Pentagram

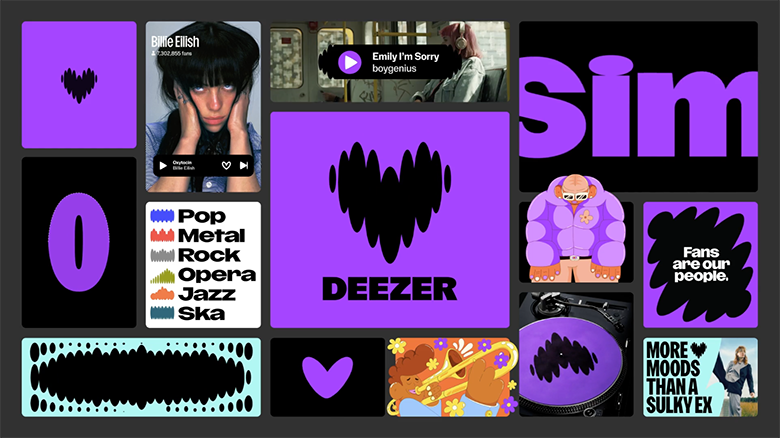
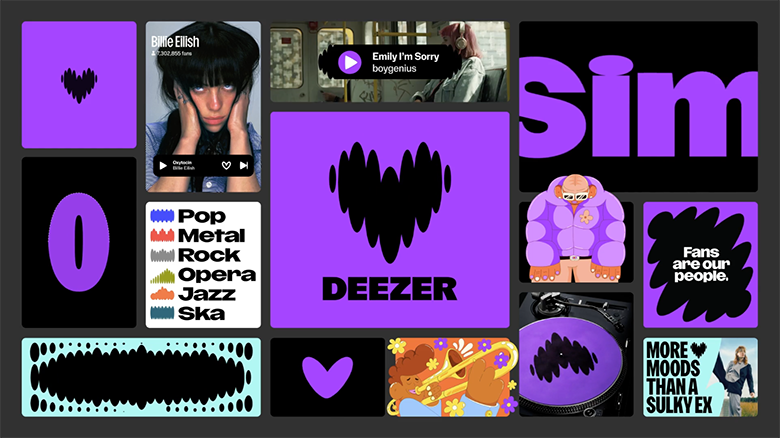
👁 Deezer | brand refresh by Koto Studio

👁 LIFI23 – Leeds International Festival of ideas | brand identity by Rabbithole

👁 First Choice | Rebranding a travel icon by Ragged Edge

👁 Miles | branding and packaging by Buddy-Buddy

👁 Wholesome| brand identity by Universal Favorite

👁 Landor & Fitch becomes just Landor

👁 Oatier | brand identity by ALLGOOD

👁 TheTable | brand identity by Jaume Serradelarca & Jordi Masdeu Studio

🔠 Typography
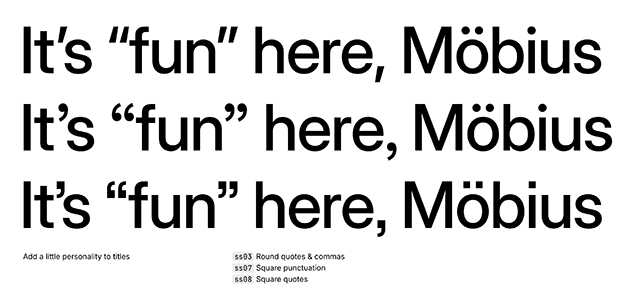
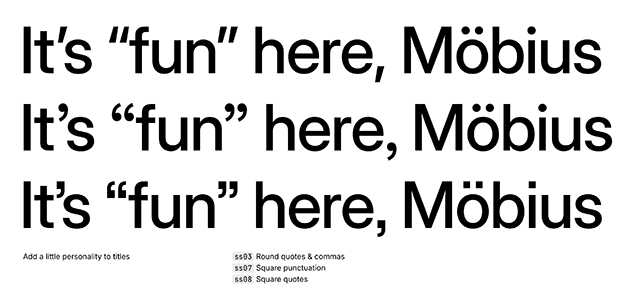
Inter version 4.0 | Rasmus Andersson

November’s font of Font of the Month Club is Pomfret Sizes | Typecache

Borutta Group released Afronaut PRO.

Dinamo released Synt and Synt Mono designed by Kaj Lehmann.

👩🚀 Productivity, Career Growth, and Design Management
Figma’s State of the Designer Report 2023 | Figma Blog
My process when starting a new job | Amy Hupe, content designer
Is technology harming our brains? | Natalie Worth, UX Collective
How Graphic Designers are Creating Their Own AI Tools – Six designers explain how they built their own AI toolkits, their approach to using tech, and keeping humanity in their work.
Organizing Your Creative Work – A system of organization is what allows you to be creative and productive.
Productivity Hacks for Designers: Finish the Year Strong - A productive and strong finish in 2023 depends on focusing on your priorities, your progress, and your self-care.
A day in the life: a product designer at Figma | Creative Bloq
🚀 Products and Tools
Figma
Little Big Updates season finale: Font picker on-canvas previews, Tab to autocorrect typos, Select text in View-only mode, Text shaping updates, Nested component props update, Media in comments, Expanded emoji reactions, Nominate someone to spotlight, Fixing interactions, Follow active frame, Sticky scrolling improvement and more.
Dev Mode: Building a Design Tool that Works Harder for Developers | Figma Blog
Building Smarter Figma Components: Crafting for Efficiency – Best practices for building better components in Figma.
All-In-One Palette Generator, Editor and Manager for Figma – Create harmonious, accessible-first color palettes.
Paper Wireframe Kit – Paper prototyping-inspired lofi wireframing kit.
Beautiful Shadows – Create beautiful and realistic shadows.
Noise & Texture – Generate tiled noise, textures, patterns, gradients, and more.
Sketch
Sketch v99: A major upgrade to Smart Layout and various minor improvements
Adobe
Adobe's 2024 Creative Trends Report – Adobe's Creative Trends Report highlights the visual styles and themes that are expected to become increasingly popular.
Adobe Researchers Create 3D Models from 2D Images ‘Within 5 seconds’ in New AI Breakthrough - The breakthrough involves end-to-end training of around 1 million 3D objects using the Objaverse and MVImgNet datasets to predict neural radiance fields directly from input images.
Buzz, Click, Tap: Designing How Haptics and Devices Feel – Google designers and engineers outline their processes and experiments for coming up with innovative and pleasant haptic user experiences.
Get Creative with Generative AI in Performance Max – Google Ads will feature AI-powered image editing capabilities that enhance generated and existing assets.
AI tools
Midjourney – now with web UI
AI Models in Software UI | Luke Wroblewski
As more companies work to integrate the capabilities of powerful generative AI language and vision models into new and existing software, high-level interaction patterns are emerging.
The 6 Types of Conversations with Generative AI | NN/group
Prompt Structure in Conversations with Generative AI | NN/group
UX Pilot, Your AI-UX Assistant – Gather requirements, extract user intelligence, run workshops with your team, analyze and ideate.
Musho AI – Generate near-complete, developer-ready websites with AI in Figma
Xmind AI – Mind-mapping and brainstorming AI-powered tool.
Flair AI – Product Photo Shoots. Drag and drop to generate stunning product shoots in seconds.
Also
Simulate Color Blindness Directly in Chrome – Daltonize is a helpful Chrome extension to simulate color blindness directly in your browser.
Now add a walrus: Prompt engineering in DALL-E 3 | Simon Willison
Is My Toddler a Stochastic Parrot? | The New Yorker
The world is racing to develop ever more sophisticated large language models while a small language model unfurls itself in my home.
🤪 Memes





Awesomic is an open-minded team of people who are changing the way of getting design done. It’s the right place for professional design growth and a great spot for motivated individuals. And for humor, of course!
Join if you feel the same. We have open positions for Community Success Manager, Senior Full-Stack Developer and many others.
Want to stay updated on what’s going on in the design community? Sign up for our email subscription 😉

This digest was collected by Oleh Idolov, Mirona Zulgarina and Ralph Brinker at Awesomic.
Discuss the digest in the comments, and sign up for the updates!
🦄 Product and UI/UX Design
Articles & Case Studies
Adobe abandons $20 billion acquisition of Figma | The Verge
6 Types of Useful Smartwatch Interactions – Smartwatches are for more than just receiving notifications and tracking steps | NN/group
Zara: The billion dollar missed opportunity 🧠 – A borderline unusable user experience, littered with bugs and full of missed opportunities | built for mars
Have an Address Validator (47% Don’t). Users often make mistakes when entering their address — which can lead to unfulfilled orders and lost sale | Baymard Institute
Creating Accessible UI Animations – Learn how to make accessible animations for user interfaces, adopt guiding principles, and incorporate them into the team's design system | Smashing Magazine
Seven Best Practices to Improve Emoji Accessibility on the Web – From not overusing emojis to considering the need for localization, this article provides best practices for adopting emojis | Envato
What We Can Learn from Plato About Inclusive UX Design – This article explores unexpected similarities between inclusive design and Plato's Philosophy | UX Collective
How Psychology Design Products that Win Customers – Improve the user experience by understanding biases and heuristics affecting users | ADPList
Understand the Motivation of Your Peers and Stakeholders the Same Way You Do Your Users and Customers – Motivation drives most human behavior, so we need to meet people where they are and bring them along by understanding what moves them | Peter Merholz
Your Complete Customer Interview Checklist | user interviews
Design System ROI Calculator – Understand and project cost savings by employee and/or component usage.
Projects
👁 amo – a new social app by Zenly co-founder and team

👁 Humane AI Pin

👁 AuthKit by WorkOS – A fully-featured UI component system for building authentication flows into your app.

👁 MacBook Pro – now with M3 chip | Apple

👁 Artifact – Discover personalized news, links, and posts powered by AI.

👁 Baseline Vision – Take your tennis experience to the next level with instant statistics, gamified drills, 3D Challenges and on-court video replays | studio&more

👁 Pebble – The All-Electric Travel Trailer That's Bringing an iPhone-like Experience to RVing | Oui Will, Ashfall Studio, Beaucoup.

👁 Highnote – The World's Most Modern Card Platform | Fellow Soul

👁 Explicit Promotions – The world's largest 100% organic promotion service | zajno

👁 Focal | The central hub for your creative assets and campaigns.

🇺🇦 AIM— AI Modernism Of Kharkiv

Design Patterns For... Almost Anything! – Best practices for UI components and design patterns.
Storefront Design Curation – A curated collection of stunning e-commerce storefronts updated every week.
👀 Visual Communication
Articles and case studies
PANTONE 13-1023 Peach Fuzz | Pantone Color of the Year 2024
“No grid, no rules”: How the Spotify design team created the identity for this year’s Wrapped | It’s Nice That
A Design Geek’s Space Race: Meatball vs. Worm | The New Yorker
Shades of Intelligence: 83% of creatives are already using machine learning tools – is now the time to get on side with AI? | It’s Nice That
Ewww, I love it. When did illustration get so gross? | It’s Nice That
The ASICS logo story | Logo Archive’s Logo History
Natasha Jen on Pentagram’s Brand Refresh of Reddit as the “Heart of the Internet” | PRINT Magazine
How to get better at all three types of design communication | Data & Design
Top Visual Trends of 2023 | Behance
7 Design Trends For 2024 [+Detailed Report] | DepositPhotos
Pinterest Predicts: Our 2024 Trend Forecast
Projects
👁 Reddit | brand refresh by Pentagram

👁 Deezer | brand refresh by Koto Studio

👁 LIFI23 – Leeds International Festival of ideas | brand identity by Rabbithole

👁 First Choice | Rebranding a travel icon by Ragged Edge

👁 Miles | branding and packaging by Buddy-Buddy

👁 Wholesome| brand identity by Universal Favorite

👁 Landor & Fitch becomes just Landor

👁 Oatier | brand identity by ALLGOOD

👁 TheTable | brand identity by Jaume Serradelarca & Jordi Masdeu Studio

🔠 Typography
Inter version 4.0 | Rasmus Andersson

November’s font of Font of the Month Club is Pomfret Sizes | Typecache

Borutta Group released Afronaut PRO.

Dinamo released Synt and Synt Mono designed by Kaj Lehmann.

👩🚀 Productivity, Career Growth, and Design Management
Figma’s State of the Designer Report 2023 | Figma Blog
My process when starting a new job | Amy Hupe, content designer
Is technology harming our brains? | Natalie Worth, UX Collective
How Graphic Designers are Creating Their Own AI Tools – Six designers explain how they built their own AI toolkits, their approach to using tech, and keeping humanity in their work.
Organizing Your Creative Work – A system of organization is what allows you to be creative and productive.
Productivity Hacks for Designers: Finish the Year Strong - A productive and strong finish in 2023 depends on focusing on your priorities, your progress, and your self-care.
A day in the life: a product designer at Figma | Creative Bloq
🚀 Products and Tools
Figma
Little Big Updates season finale: Font picker on-canvas previews, Tab to autocorrect typos, Select text in View-only mode, Text shaping updates, Nested component props update, Media in comments, Expanded emoji reactions, Nominate someone to spotlight, Fixing interactions, Follow active frame, Sticky scrolling improvement and more.
Dev Mode: Building a Design Tool that Works Harder for Developers | Figma Blog
Building Smarter Figma Components: Crafting for Efficiency – Best practices for building better components in Figma.
All-In-One Palette Generator, Editor and Manager for Figma – Create harmonious, accessible-first color palettes.
Paper Wireframe Kit – Paper prototyping-inspired lofi wireframing kit.
Beautiful Shadows – Create beautiful and realistic shadows.
Noise & Texture – Generate tiled noise, textures, patterns, gradients, and more.
Sketch
Sketch v99: A major upgrade to Smart Layout and various minor improvements
Adobe
Adobe's 2024 Creative Trends Report – Adobe's Creative Trends Report highlights the visual styles and themes that are expected to become increasingly popular.
Adobe Researchers Create 3D Models from 2D Images ‘Within 5 seconds’ in New AI Breakthrough - The breakthrough involves end-to-end training of around 1 million 3D objects using the Objaverse and MVImgNet datasets to predict neural radiance fields directly from input images.
Buzz, Click, Tap: Designing How Haptics and Devices Feel – Google designers and engineers outline their processes and experiments for coming up with innovative and pleasant haptic user experiences.
Get Creative with Generative AI in Performance Max – Google Ads will feature AI-powered image editing capabilities that enhance generated and existing assets.
AI tools
Midjourney – now with web UI
AI Models in Software UI | Luke Wroblewski
As more companies work to integrate the capabilities of powerful generative AI language and vision models into new and existing software, high-level interaction patterns are emerging.
The 6 Types of Conversations with Generative AI | NN/group
Prompt Structure in Conversations with Generative AI | NN/group
UX Pilot, Your AI-UX Assistant – Gather requirements, extract user intelligence, run workshops with your team, analyze and ideate.
Musho AI – Generate near-complete, developer-ready websites with AI in Figma
Xmind AI – Mind-mapping and brainstorming AI-powered tool.
Flair AI – Product Photo Shoots. Drag and drop to generate stunning product shoots in seconds.
Also
Simulate Color Blindness Directly in Chrome – Daltonize is a helpful Chrome extension to simulate color blindness directly in your browser.
Now add a walrus: Prompt engineering in DALL-E 3 | Simon Willison
Is My Toddler a Stochastic Parrot? | The New Yorker
The world is racing to develop ever more sophisticated large language models while a small language model unfurls itself in my home.
🤪 Memes





Awesomic is an open-minded team of people who are changing the way of getting design done. It’s the right place for professional design growth and a great spot for motivated individuals. And for humor, of course!
Join if you feel the same. We have open positions for Community Success Manager, Senior Full-Stack Developer and many others.
Want to stay updated on what’s going on in the design community? Sign up for our email subscription 😉







